Rehook Platform API provides resource oriented URLs to work with your business data. Our API uses JSON for request and response. API errors are returned using standard HTTP response codes.
Introduction
Get UI component API will enable you to fetch the HTML URL of spin the wheel design templates created on rehook dashboard. you can call this API at applicable touch points on your application to fetch and render the spin the wheel UI template within your application interface.
API details
API Endpoint: https://api.rehook.ai/customers/ui/components/{token}
HTTP Method: GET
Prerequisites
- API Key and Secret Key for your application.
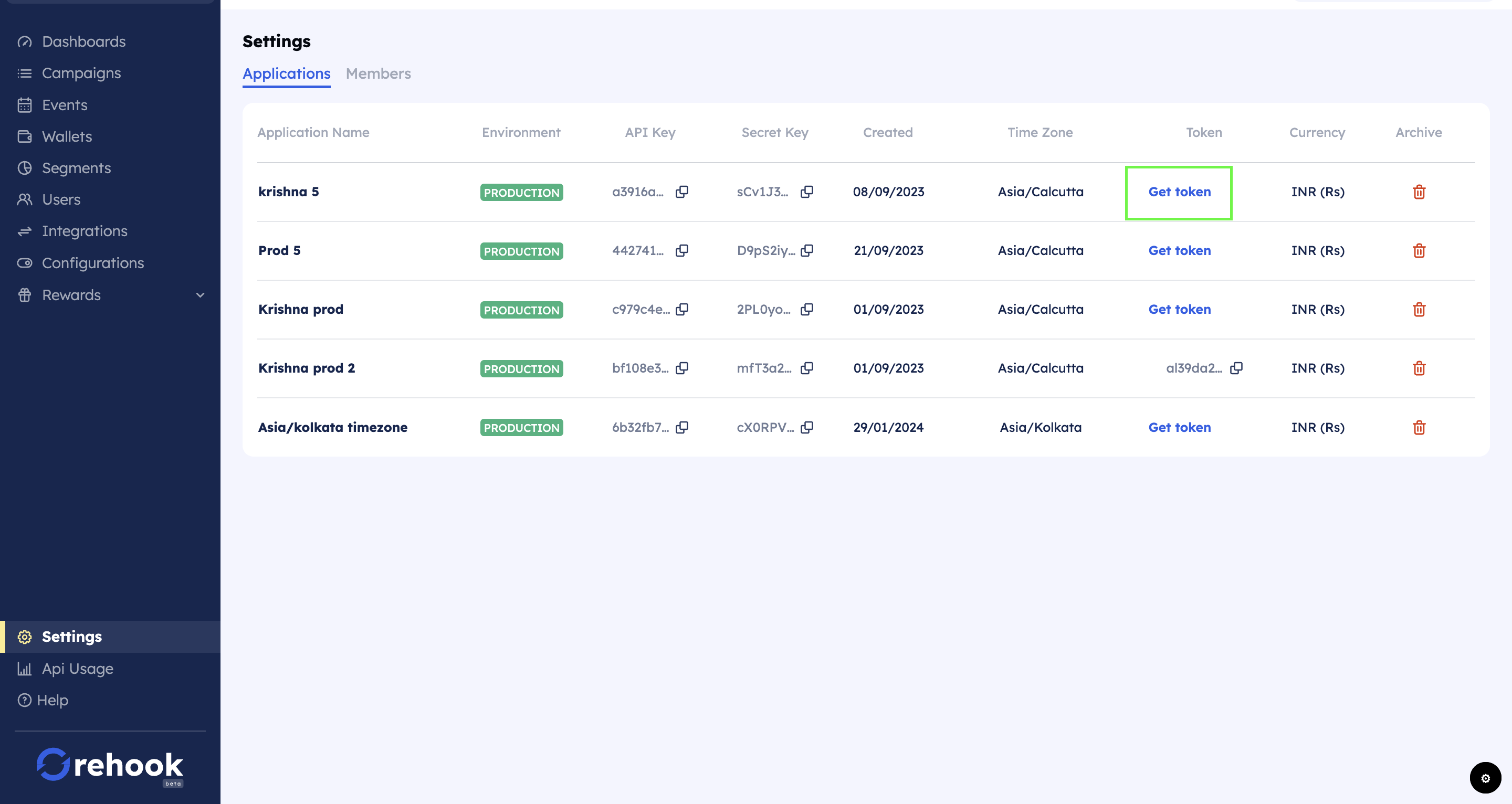
- If you don't know the API key and secret key, please go to setting module on admin panel to view API details for your application. To know more about application settings, please visit Application setting
- API key and secret key are auto generated and cannot be changed.
- Spin the wheel design templates to be created for your application.
Authentication
You need to provide the API key and Secret of your application in every new request as Authorization. Rehook use Basic authentication method to authenticate the API calls.
| Authorization | Value |
|---|---|
| Username | API Key of your application |
| Password | Secret key of your application |
Parameters
Path parameters
You have to provide token id of your application as path parameter in the API URL. you can get the token Id in setting module of rehook dashboard.
| Parameter | In | Definition | example |
|---|---|---|---|
| token_id | Path | required Token of your application | BpSfqGGModMJ5SmUDMq2u |

Generate token for your application
Query parameter
| Parameter | In | Definition | example |
|---|---|---|---|
| source_id | query | required Rehook Id or source id of a customer | KMN@123 |
Sample request and response
Path: https://api-dev.rehook-dev.de/customers/ui/components/BpSfqGGModMJ5SmUDMq2u
'BpSfqGGModMJ5SmUDMq2u' is the token in above URL path.
Request body
This API doesn't require request body, you can directly call this API using your application token for a given customer.
Sample request cases:
| Case | API request | Response |
|---|---|---|
| Logged in users | Pass source id | Returns all the active spin the wheel templates for given application. status of spin the wheel will be active if given customer have a active spin chances left. |
| Non logged in users | Call this API without source id | Returns all the active spin the wheel templates for given application. status of spin the wheel will be Inactive as customer is not logged in yet, you can still render the template on your app UI but users won't be be able to spun the wheel until they login and have active spin chances. |
Sample API responses
{
"WHEELS": [
{
"url": "https://cdn.rehook-dev.de/ui/7a1b067a/wheels/whma_4MrWRoDsrmkxRBLN4nnWq/?token=BpSfqGGModMJ5SmUDMq2u&source_id=KMN@123",
"template_id": "whma_4MrWRoDsrmkxRBLN4nnWq",
"status": "AVAILABLE"
},
{
"url": "https://cdn.rehook-dev.de/ui/7a1b067a/wheels/whma_c7hDsKEDONeeWAMUEnwpj/?token=BpSfqGGModMJ5SmUDMq2u&source_id=KMN@123",
"template_id": "whma_c7hDsKEDONeeWAMUEnwpj",
"status": "AVAILABLE"
},
{
"url": "https://cdn.rehook-dev.de/ui/7a1b067a/wheels/whma_mjx4ebS2O2LxH4APAwGus/?token=BpSfqGGModMJ5SmUDMq2u&source_id=KMN@123",
"template_id": "whma_mjx4ebS2O2LxH4APAwGus",
"status": "NOT AVAILABLE"
},
{
"url": "https://cdn.rehook-dev.de/ui/7a1b067a/wheels/whma_w8oby6nSk7c6MmhI2C7rP/?token=BpSfqGGModMJ5SmUDMq2u&source_id=KMN@123",
"template_id": "whma_w8oby6nSk7c6MmhI2C7rP",
"status": "NOT AVAILABLE"
}
],
}
Response fields and it's definition
Followings are the response data and it's definition.
| Field name | Definition | Value | Use case |
|---|---|---|---|
| url | HTML url of designed spin the wheel template on rehook dashboard | refer to the sample URL given in above response body | returned URL to be rendered at applicable touch points within your app UI. |
| template_id | template_id of a designed spin the wheel template on rehook dashboard | whma_w8oby6nSk7c6MmhI2C7rP (homepage and cart page can have a different spin the wheel template) | If you have created multiple spin wheel template, you can use template_id as an unique identifier to show the right template on your UI |
| status | status of the given spin the wheel template for given user. value of status will vary for each users depending on the active spin chances they have. | 1. 'AVAILABLE' - spin CTA will be in active mode 2. 'NOT AVAILABLE' - spin CTA will be in disabled mode | 1. If status is available - user have active spin chances. 2. If status is not available - user doesn't have active spin chances. in this case spin CTA will be in disabled state. |
API behaviour
- This API will return list of spin the wheel template URL for a given application and customer (logged in and non logged in)
- Each array of object will have a spin URL, spin template id, and spin status
- Non logged in user - If API is called for non logged in users, spin status of all the spin URL will be inactive, that means, user have to login and win spin chances to spin the wheel
- Token is mandatory for this API
- Each spin URL has an unique template_id : If your application has multiple spin wheel template, then template_id can be used as an unique identifier to show the right template on your UI
- Status of the spin the indicates whether given customer have active spin chances for a returned spin URL or not. value of status will vary for each users depending on the active spin chances they have. Spin CTA will be in disabled state if user doesn't have active spin chances.
- Spin chances will be decreased after user successfully spun the wheel
Error cases
| Case | error message | error details |
|---|---|---|
| source_id is wrong | resource not found | cannot find record with given id |
| token is wrong | Invalid token | Invalid token |
Integration tasks
Spin the wheel configuration
- Design spin the wheel templates on rehook dashboard for your application
- Get token for your application from setting module
Integrate Get UI components API
- You have to plugin this API wherever you want to show the spin the wheel template within your application UI
- Returned spin URL to be rendered at applicable touch points on your application UI
- If you have created multiple spin the wheel templates, use template_id as an unique identifier to show the right template at applicable touch points on your app UI.
Spin the wheel activity
Following post messages will be returned in the API for the below spin wheel activities. you have to consume this messages at your end and take intended actions.
const events = {
// errors
MISSING_CREDENTIALS: {
type: 'error',
message: 'Missing credential',
},
INVALID_SOUCE_ID: {
type: 'error',
message: 'Provided source id is invalid',
},
INVALID_APP_ID: {
type: 'error',
message: 'Provided app id is invalid',
},
INVALID_WHEEL_ID: {
type: 'error',
message: 'Provided wheel id is invalid',
},
INVALID_TOKEN: {
type: 'error',
message: 'Provided token is invalid',
},
DEFAULT_ERROR: {
type: 'error',
message: 'Some unexpected things happened',
},
// info
PAGE_INITIATED: {
type: 'info',
message: 'Wheel page was rendered',
},
PAGE_LOADED_SUCCESSFULLY: {
type: 'info',
message: 'Wheel page was render successfully with all credentials',
},
WHEEL_CLOSE: {
type: 'info',
message: 'Wheel page close button was pressed',
},
WHEEL_SPINNING: {
type: 'info',
message: 'Wheel is spinning',
},
WHEEL_SPIN_STOP: {
type: 'info',
message: 'Wheel has stopped',
},
WHEEL_MUTE: {
type: 'info',
message: 'Wheel music was muted',
},
WHEEL_UNMUTE: {
type: 'info',
message: 'Wheel music was unmuted',
},
POPUP_CLOSED: {
type: 'info',
message: 'Reward popup was closed',
},
SPIN_BUTTON_CLICKED: {
type: 'info',
message: 'Spin button was clicked',
},
TOKEN_FETCHED_SUCCESSFULLY: {
type: 'info',
message: 'Token was fetch successfully',
},
SPIN_DATA_FETCHED_SUCCESSFULLY: {
type: 'info',
message: 'Spin data was fetch successfully',
},
POPUP_APPEARED: {
type: 'info',
message: 'Reward popup is appeared on the screen',
},
POPUP_DISAPPEARED: {
type: 'info',
message: 'Reward popup is disappeared from the screen',
},
};
WebView activity, Interface and callback - Android application
WebViewActivity:
- Purpose: Displays web content in a dialog-style WebView (you can use separate activity also). It is responsible for loading and displaying SPIN TEMPLATE URLs passed via intents(or from rehook API), supporting interactive web functionalities directly within the app.
- Key Components: Includes a WebView for displaying content and implements WebAppCallback to handle actions from the web content.
- Functionality: Initializes and configures a WebView within a dialog. It enables JavaScript, adds a JavaScript interface, and loads a URL received from an intent. The dialog's dimensions and positions are adjusted based on the device's screen size to optimize visibility and user interaction.
- WebViewActivity Code:
class WebViewActivity : AppCompatActivity(), WebAppCallback {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_web_view)
showWebViewDialog(this)
}
private fun showWebViewDialog(context: Context) {
val dialog = Dialog(context)
dialog.setContentView(R.layout.dialog_webview)
val myWebView: WebView = dialog.findViewById(R.id.webview_dialog)
myWebView.settings.javaScriptEnabled = true
myWebView.addJavascriptInterface(WebAppInterface(this), "Android")
val url = intent.getStringExtra("url")
myWebView.loadUrl(url ?: "https://example.com")
dialog.show()
}
}
WebAppInterface:
- Purpose: Facilitates communication between Android and JavaScript, serving as a bridge for JavaScript running in the WebView to interact with the Android app.
- Key Methods: postMessage - Receives messages from web content and triggers UI updates or actions via the WebAppCallback.
- WebAppInterface Code:
class WebAppInterface(private val callback: WebAppCallback) {
class WebAppInterface(private val callback: WebAppCallback) {
@JavascriptInterface
fun postMessage(message: String) {
Log.d("WebAppInterface", "Received message: $message")
try {
(callback as? Activity)?.runOnUiThread {
callback.onActionReceived("Received", message)
}
} catch (e: Exception) {
Log.e("WebAppInterface", "Error in message communication", e)
}
}
}
WebAppCallback Interface:
- Purpose: Defines an interface to handle actions received from the web content. This interface is crucial for processing actions or messages that are triggered from the WebView's JavaScript context, allowing the Android app to respond accordingly.
- WebAppCallback Code:
package com.rehook.ai.utils
interface WebAppCallback {
fun onActionReceived(action: String, message: String)
}
